
Imagine this.
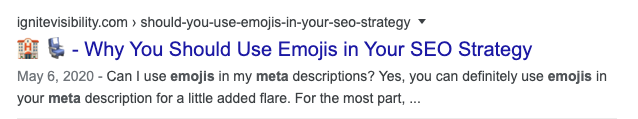
You’re scrolling through the usual generic search engine results, and you spot something like this.

The inner child in you rejoices.
Cute! Emojis.
This post could be a fun read.
So, you click it.
And you’re not alone.
Emojis in title tags and meta descriptions are known to grab attention and increase click-through rates.
If you’re interested in trying this too, this guide is for you.
In it, I’ll show you:
- How to insert emojis in title tags and meta descriptions. (Hint: it’s harder than you think!)
- How to find the right emojis and embed them into your HTML code.
- The common issues that arise when using emojis in your title tags and meta descriptions.
Ready to get started?
Let’s dive in!
A Step-By-Step Guide to Inserting Emojis Into Your Title Tags & Meta Descriptions
Getting those cute emojis to show up in search results isn’t as simple as selecting an emoji on a keyboard and clicking “send.”
You can’t just copy and paste them into your title and description either.
Here’s how to do it right.
1. Use WordPress SEO by Yoast
With the WordPress SEO plugin from Yoast, you’re set up with support for emojis in your title tags and meta descriptions.
The great news is WordPress SEO by Yoast is free and super easy to use.

2. Find the Emoji You Want
To get codes for emojis, a website like amp-what.com can be very helpful.
On the site, you gain access to a wide variety of interesting emojis, plus the codes that work on Yoast.
Here’s an example.

Looking for a specific emoji?
You can use the search field on the top right of the page to narrow down your search.
For instance, typing “love” in the search field provides you with results like these:

3. Get the Code for Your Emoji
Getting the code for your emoji is super easy!
Simply click on the emoji you want.
You’ll see an enlarged version of your emoji along with the code to copy and paste.

Want to change HTML into CSS?
Go back to the search field on the top right and click the arrow next to the field.
You’ll be able to choose the code format for your emoji, whether U+0000, HTML Decimal, HTML Hex, JSON, CSS, or URL.

4. Paste the Code into Your Title Tag or Meta Description
Once you have the code for your chosen emoji, copy and paste it into the WordPress field for your title tag or meta description.
If you’re coding your site from scratch, you can use it in the same way.
5 Reasons to Reconsider Adding Emojis to Your Title Tag & Meta Description
While emojis in your title tags can catch busy scrollers’ eyes and give them an added reason to click, there are some pitfalls.
Here are five reasons to be cautious:
1. Emojis Don’t Always Appear as a Preview in Yoast
Yoast’s ability to show an emoji varies from device to device. Testing on a Windows PC with Google Chrome often did not display previews for either Unified Unicode or Google code.
2. If Users Don’t Have the Emoji Set, It Could Appear as a Blank Rectangle
There’s no way to know if users have the emoji set on their device. Without it, they’ll see blank rectangles instead of emojis. You don’t want that! A blank rectangle is worse than no emoji.
3. Emojis May Not Appear in Desktop Browsers
An emoji might show up fine in mobile browsers but appear as a blank rectangle in desktop browsers, meaning the browser can’t parse the character encoding.
4. If Google Stops Showing Emojis, the Code Might Appear Instead
If Google decides to stop showing emojis in search results, you might end up with code displayed in the title tag space. It’s wise to monitor your search results to catch any changes.
5. Emojis Take Up Character Space
While Yoast previews an emoji as one image with a trailing space, in reality, it requires 9 characters and a space. This can reduce the available space for your title significantly.
Using Emojis in Title Tags & Meta Descriptions: Should You Use Them?
Emojis are cute, friendly, and relatable. They are found everywhere online and add emotion where words alone might fail.
But do they belong in your title tags and meta descriptions?
The answer depends on your specific campaign.
Yes, emojis can give that extra push for clicks. However, there are valid reasons to reconsider.
What it boils down to is the focus of your campaign.
If you’re willing to risk some people seeing blank rectangles for a few extra clicks, then go ahead and use them.
But if you think your headlines are compelling enough without emojis, you might want to skip them.
The final decision is yours.
More Resources:
- Emojis in Email Subject Lines: Do They Affect Open Rates? [DATA]
- 6 Mistakes to Avoid When Writing Your Meta Descriptions
- The Complete Guide to On-Page SEO
Image Credits
All screenshots taken by the author, October 2020.



